Interface finale Intermédiaire
Partie dans Paint Shop Pro
Je me suis servie de psp 9, mais vous pourriez le faire avec
d'autres version de psp.
Interface ici
Interface accueil ici
Petite recommandation :
Par sécurité, tout au long de votre travail dans psp, on enrégistre très souvent… cela évite de fort désagrément si notre psp bogue.
Pour faire ce tutoriel voici ce que vous aurez besoin comme matériel.
Si vous prenez le mien, il vous faudra les tubes :
Déco fleurs, coeur_bl,
petite étoile et un coin_coeur et aussi un masque pour le bg de votre wrapper le mien, cadre_coeur_mask
Ouvrir votre psp , aller chercher le matériel, le dupliquer, fermer l’original
et aller placer le masque dans votre psp stock ou dans votre dossier psp.
Matériel ici
Nous commencons !
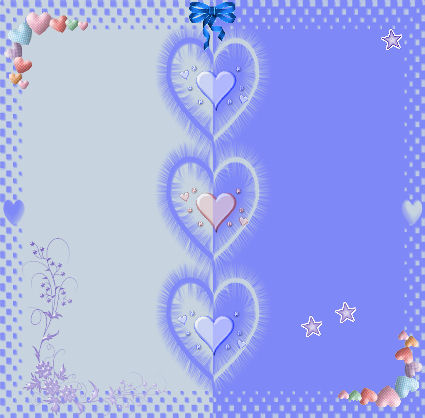
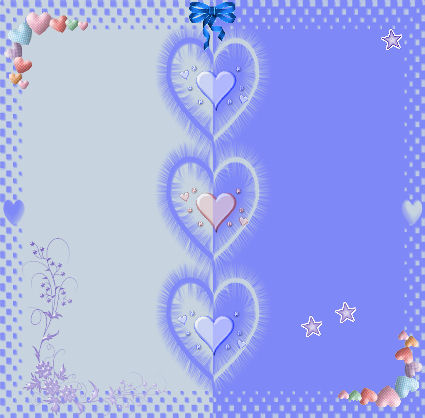
Voici le bg du wrapper l’image de l’interface50d et de sa page d’accueil,
C’est sur cette image que nous placerons nos calques.

-
Fichier / Nouveau ... nouvelle image de 850 pixels large par 835 pixels haut.
2-Placer une couleur pâle (#c7d4df) dans l’arrière plan et une couleur foncée
pour (#7f88f7) l’avant plan,
3_
Avec l’outil pot de peinture placer la couleur foncée dans votre nouvelle
image puis ajouter un calque et y verser la couleur pâle.
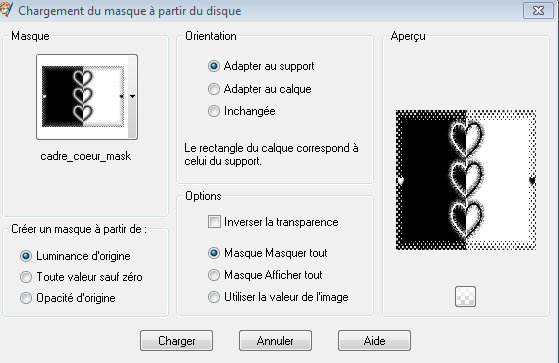
4-Calques / Charger enregistrer un masque / Charger à partir du disque... comme sur la capture
Masque : cadre_coeur_mask ...
Cocher : Adapter au support puis Luminance d’origine et
masque Masquer tout.

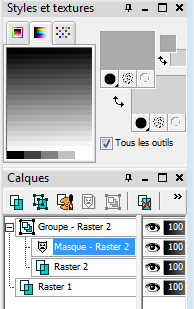
Calque / Inverser le masque / réglage
5-Clique droit sur masque-Raster 2 / Fusionner / Fusionner le groupe.

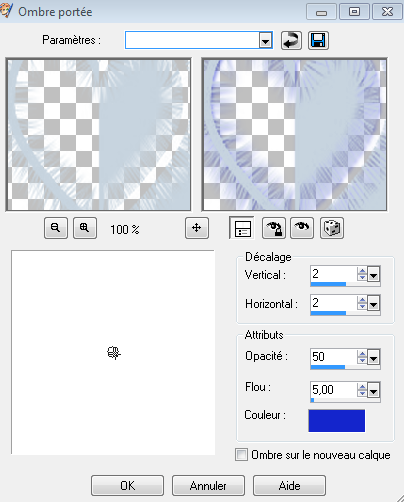
6-Effets / Effets 3D / Ombre portée
Vertical et horizontal à 2 … Opacité 50 … Flou 5 et couleur bleu un peu plus
foncée la mienne (#1425cc).

7_Copier le tube ... cœur_bl ... et coller comme un nouveau calque, il se place
au bon endroit, au centre du cœur de votre interface.
8_ Dupliquer 2 fois ce cœur et les placer au centre des deux cœurs qui restent
, comme sur la capture ci-dessous.

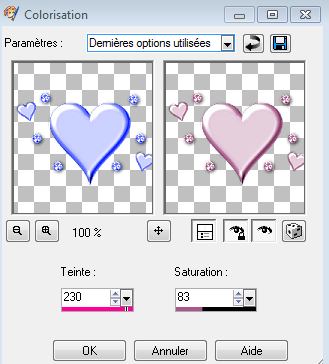
Se placer sur le cœur du centre ...
Réglage / Teinte et Saturation / Coloriser... comme ci-dessous
Teinte : 230 et saturation 83

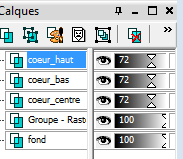
Puis baisser l’opacité des 3cœurs à 72.

9_Copier le tube… Coin deco bas gauche…et le coller
comme une nouvelle image puis le placer à votre goût dans le coin gauche
de votre interface.
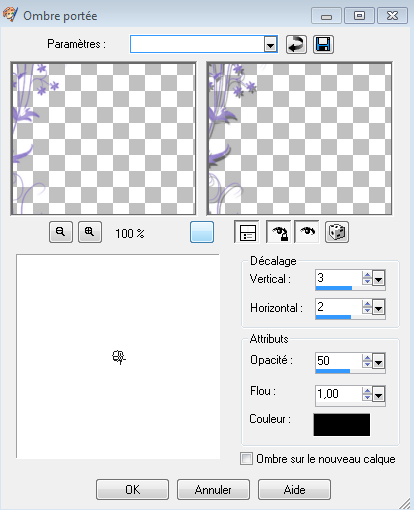
Effets / Effets 3D / Ombre portée
Vertical : 3 … Horizontal : 2 … Opacité : 50 … Flou : 1
Couleur noir.

10_ Copier le tube … Petite étoile … et le coller dans l’interface, le placer
en haut à droite.
Puis, ... Réglage /Teinte et saturation / Coloriser ... même configuration que
le numéro 9 ...
Teinte : 230 et saturation 83
Dupliquer aussi 2 fois et les placer en bas à droite en laissant un espace
pour le bouton ... Entrer ...
À peu près comme ceci , on pourra les replacer plus tard.

11_Copier le tube … Coin cœur … et le coller comme un nouveau calque
, le placer dans le coin en haut à gauche, comme il vous plaît.
Le dupliquer puis … Image / Miroir / Image / Renverser.
12_ Copier le tube... Boucle centre ... et le coller comme un nouveau calque
le placer en haut au centre, juste au dessus du cœur.
Et voilà le background ( bg) de votre wrapper est terminé...
Enregistrer en psp en cas de besoin et la placer dans un dossier.
Puis enregistrer en png ou en jpj et la placer dans votre dossier d’interface
sur votre site.
Bonne réalisation les ami(e) s!
©Ptite Louve
03-2012
Bouton … entrer
Nous allons faire le bouton ... Entrer ... pour placer en bas de la page d’accueil
de notre interface.
Fichier / Nouveau ... nouvelle image de 155 large par 45 haut.
2-Placer une couleur pâle (#c7d4df) dans l’arrière plan et une couleur foncé
pour (#2243e8)
l’avant plan.
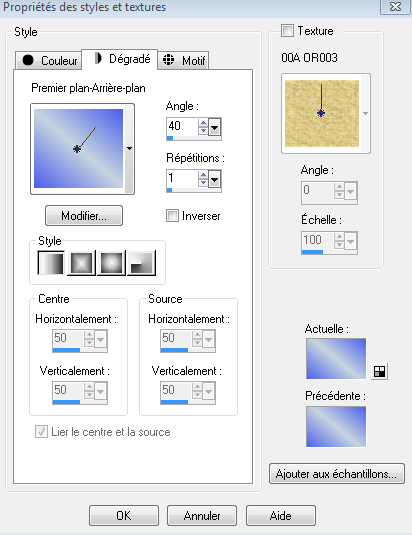
3_Dans ... Styles et textures ... Préparer un ... Dégradé linéaire ...
Angle : 40 ... Répétitions : 1

Avec le pot de peinture, placer ce dégradé dans votre nouvelle image (bouton).
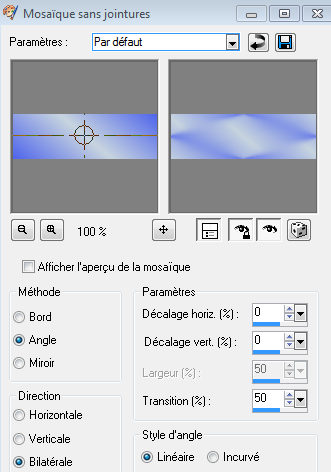
4_ Effets /Effets d’image / Mosaïque sans jointure, par défaut.

5_Image / Ajouter des bordures de 1 pixel couleur foncé,
ajouter des bordures de 2pixels couleur pâle,
Ajouter des couleurs de 1 pixel couleur foncé.
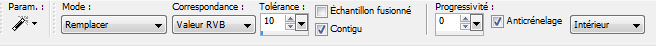
6_ Avec la baguette magique comme ci-dessous

Sélectionner la bordure pâle, puis
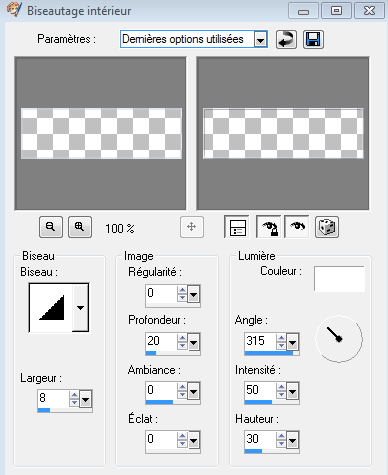
Effets / Effets 3 D ... Biseautage intérieur ... comme la capture

Sélection / Désélectionner.
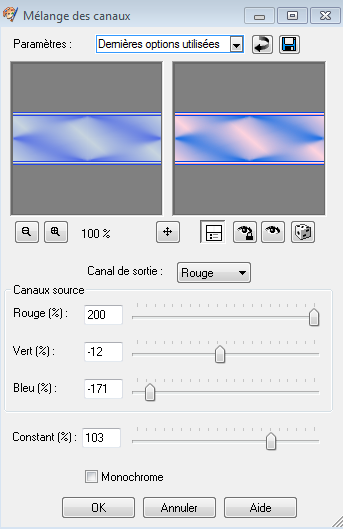
7_Dupliquer le calque bouton, puis cliquer sur ... Réglage / Équilibre des couleurs / Mélange des canaux ... Comme sur la capture

Ce bouton va nous servir pour faire notre ... Image survolée ... dans
dreamweaver.
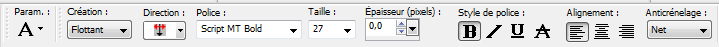
8_ Ajouter un nouveau calque, cliquer sur … L’outil texte …
Police d’écriture : Script Bold … Taille : 27 … Couleur foncée

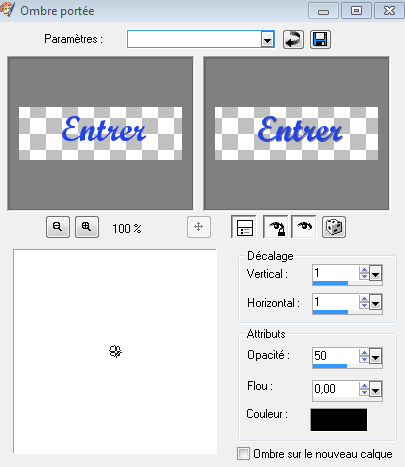
Effets / Effets 3D / Ombre portée
Verticale et horizontale : 1 ... Opacité : 50 ... Flou : 0 et couleur noir

Sélection / Désélectionner ... Centrer votre texte...
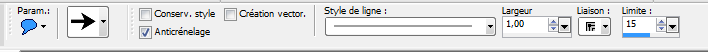
9_ Avec … L’outil forme … comme ceci

Faire un petite flèche, avec la couleur foncé en arrière plan et la couleur pâle en avant plan...
On commence vers le haut en descendant vers le bas avec la souris...

Dupliquer / Image miroir

On enrégistre notre bouton en psp en le plaçant dans son dossier...
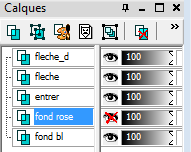
10_ Maintenant, on ferme l'oeil du calque... fond rose ...

Et on enrégistre le tout en ... Png ... dans le dossier de notre interface.
On décoche ... fond rose ... et on coche ... fond bl ... puis, on enrégistre encore une fois en Png dans le dossier de notre interface dans notre site web.
Et voilà, la partie psp est terminée, on se retrouve dans dreamweaver…
Bonne réalisation à tous!
©Ptite Louve
03-2012
|